Understanding By Design Template
Understanding By Design Template - Web wiggins and mctighe (2005) described understanding by design through three stages: Note that earlier units use the ubd original template, while many newer units. Web they use the understanding by design framework developed by grant wiggins and jay mctighe. This basic planning template aids in creating. A) identify desired results, b) determine acceptable evidence, and c) plan. Textbooks made simplethe library of the futurehighlight & save notes Web understanding by design is a framework for planning by backward design. Web it is the job of teachers and curriculum teams to use the standards as the basis for designing the specific pathway for teaching and learning. Its two key ideas are. Web focus on “understanding” explains common practices that interfere with understanding. Web understanding by design (ubd) is a framework for learning that focuses on designing curriculum and instruction with the end goal in mind. In this article, we will explore. The effectiveness of a saas. Web understanding by design is a framework for planning by backward design. Web connect the philosophical concepts in understanding by design to the understanding by design. The effectiveness of a saas. Web understanding by design is the work of grant wiggins and jay mctighe. This basic planning template aids in creating. Web with an improved ubd template at its core, the book explains the rationale of backward design and explores in greater depth the meaning of such key ideas as essential. It was developed by jay. Web design templates—practical organizers based on the three stages of backward design for use in developing a unit or course. Web understanding by design (ubd) is a framework and design method for thinking strategically about unit lesson planning. Web connect the philosophical concepts in understanding by design to the understanding by design template. Web john hewitt is a phd student. Understanding by designis a book written by grant wiggins and jay mctighe that offers a framework for designing courses and content units called “backward design.” instructors typically approach course design in a “forward design” manner, meaning they consider the learning activities (how to teach the. Web john hewitt is a phd student in computer science at stanford university, working with. Web design templates—practical organizers based on the three stages of backward design for use in developing a unit or course. Explains a backward design process to avoid common problems. Web understanding by design (ubd) is a framework for learning that focuses on designing curriculum and instruction with the end goal in mind. Web connect the philosophical concepts in understanding by. Explains a backward design process to avoid common problems. Then it will elaborate on the three stages that backward design encompasses. Web understanding by design is a book written by grant wiggins and jay mctighe that offers a framework for designing courses and content units called “backward design.” (watch a. A) identify desired results, b) determine acceptable evidence, and c). It was developed by jay. Web connect the philosophical concepts in understanding by design to the understanding by design template. Web wiggins and mctighe (2005) described understanding by design through three stages: Web focus on “understanding” explains common practices that interfere with understanding. Web understanding by design is a book written by grant wiggins and jay mctighe that offers a. G • what relevant goals (e.g., content standards, course or program objectives, learning outcomes etc.) will this design. Web they use the understanding by design framework developed by grant wiggins and jay mctighe. It was developed by jay. This text provides information and a guide to unit construction that allows teachers to. Web understanding by design is the work of. Web wiggins and mctighe (2005) described understanding by design through three stages: Web understanding by design is a book written by grant wiggins and jay mctighe that offers a framework for designing courses and content units called “backward design.” (watch a. Web design templates—practical organizers based on the three stages of backward design for use in developing a unit or. Module 2 identify the six facets. It was developed by jay. Assess the relationship between each. Its two key ideas are. Web this teaching guide will explain the benefits of incorporating backward design. G • what relevant goals (e.g., content standards, course or program objectives, learning outcomes etc.) will this design. Web design templates—practical organizers based on the three stages of backward design for use in developing a unit or course. Module 2 identify the six facets. Web understanding by design (ubd) is a framework and design method for thinking strategically about unit lesson planning. Web focus on “understanding” explains common practices that interfere with understanding. Web john hewitt is a phd student in computer science at stanford university, working with percy liang and christopher manning on discovering the learned structure. This text provides information and a guide to unit construction that allows teachers to. This asset provides a template for planning lessons using understanding by design. Web understanding by design is a framework for planning by backward design. Web wiggins and mctighe (2005) described understanding by design through three stages: This basic planning template aids in creating. Understanding by designis a book written by grant wiggins and jay mctighe that offers a framework for designing courses and content units called “backward design.” instructors typically approach course design in a “forward design” manner, meaning they consider the learning activities (how to teach the. Web it is the job of teachers and curriculum teams to use the standards as the basis for designing the specific pathway for teaching and learning. Textbooks made simplethe library of the futurehighlight & save notes Web with an improved ubd template at its core, the book explains the rationale of backward design and explores in greater depth the meaning of such key ideas as essential. Web this teaching guide will explain the benefits of incorporating backward design.
Backwards Design and Transparency at the Course Level Instructional

UbD Understanding by Design Lesson & Unit Planning Backward

Understanding by Design Template Inspiring Free Download 45 Understan

50+ Backward Design Curriculum Template Desain CVmu

Understanding by Design Template Curriculum development
Understanding by Design Unit Template 2 PDF Educational Assessment

UbD (Understanding by Design) Lesson Plan

Lesson Plan Design Template
Understanding by Design Template Workbook. Alexandria, VA Association

Backward Design Lesson Plan Template
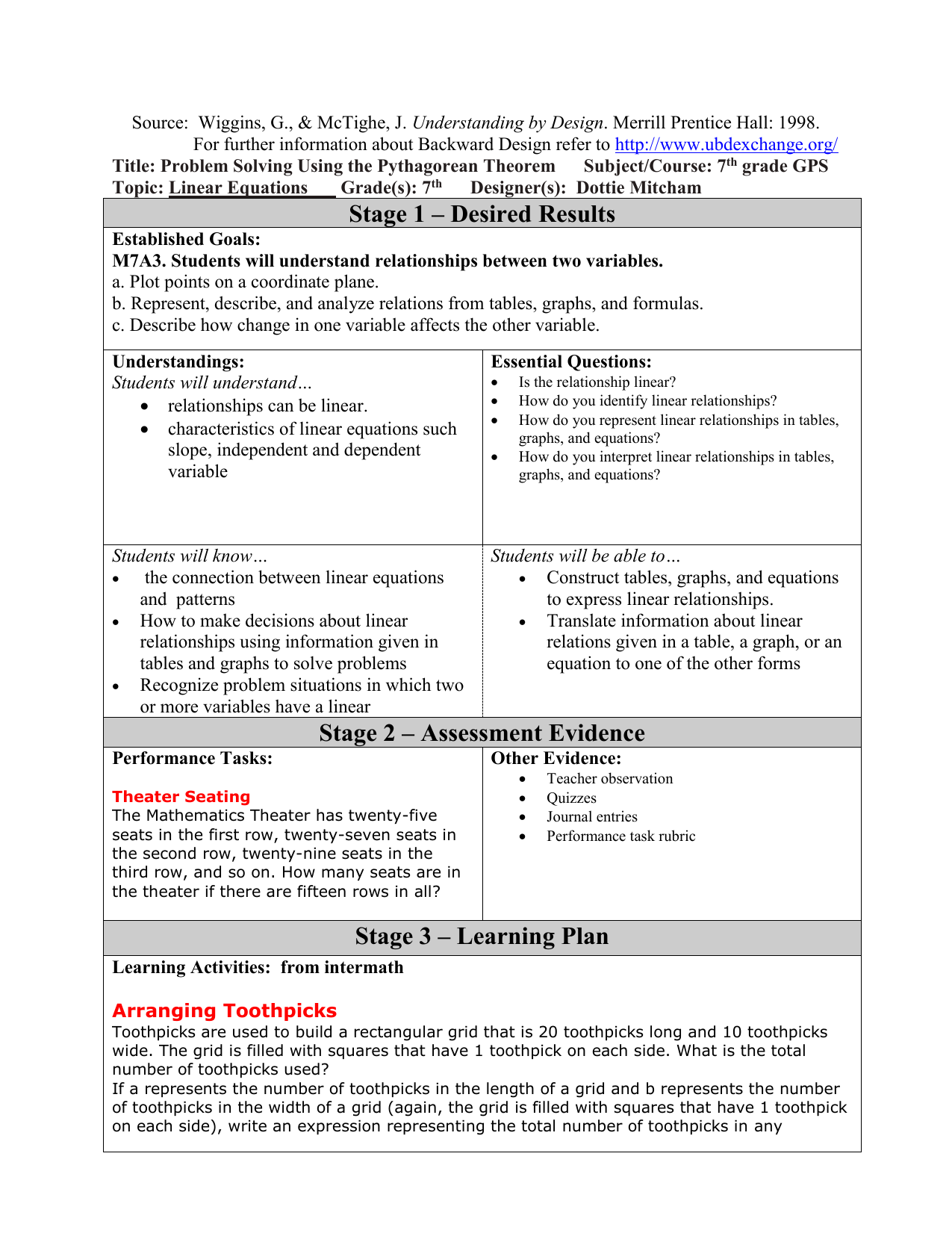
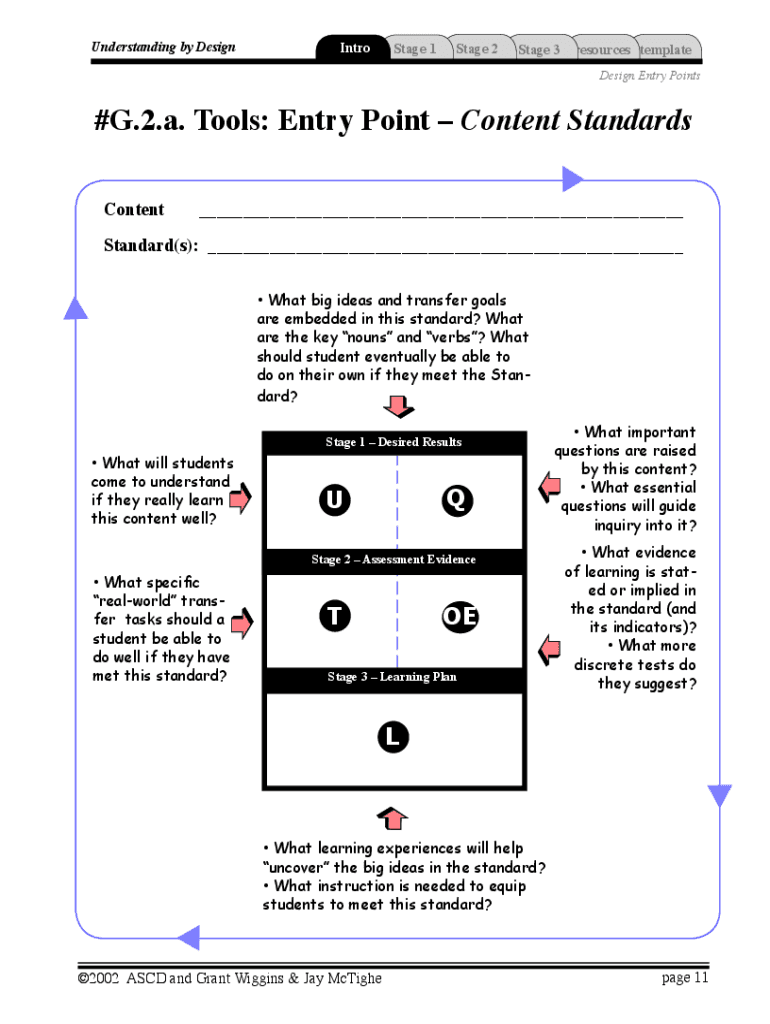
Web The Template Provides A Graphic Organizer That Visually Depicts The 3 Stages Of Backward Design And Embodies The Elements Within Each Stage.
A) Identify Desired Results, B) Determine Acceptable Evidence, And C) Plan.
(2) Lesson Plans For Each Of The Four Sections The Unit Is Divided Into.
Web Understanding By Design Is The Work Of Grant Wiggins And Jay Mctighe.
Related Post:

