Primeng Calendar
Primeng Calendar - Let day = date.getdate (); 9 you can do this using pure javascript date functions like this: Appname, move to it using the. Web calendar is an input component to select a date in angular applications. Web primeng components can be used with any icon library using the templating features. See examples of how to show or. After creating your project folder i.e. Ng new appname step 2: Create an angular application using the following command. See how to install primeng, configure styles, and customize calendar. You can also use primeng's themes, primeblocks and. Web primeicons is the default icon library of primeng with over 250 open source icons. Material # material icons is the official icon library based on google material design. Appname, move to it using the. See how to install primeng, configure styles, and customize calendar. See examples of how to show or. Web learn how to use primeng calendar component in angular 12 applications with this tutorial. Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: Material # material icons is the official icon library based on google material design. Appname, move to it using the. Web primeicons is the default icon library of primeng with over 250 open source icons. Appname, move to it using the. Ng new appname step 2: Ng new appname step 2: After creating your project folder i.e. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Web calendar is a component that allows users to select dates from a popup or inline calendar. Appname, move to it using the. After creating your project folder i.e. Web primeng offers a calendar component that allows you to create and customize a. After creating your project folder i.e. Create an angular application using the following command. Web primeng components can be used with any icon library using the templating features. Learn how to use it with various options, formats, modes, templates and themes. Web learn how to use primeng calendar component in angular 12 applications with this tutorial. Web in this article, we will know how to use the calendar properties in angular primenng. See how to install primeng, configure styles, and customize calendar. Learn how to use it with various options, formats, modes, templates and themes. Let day = date.getdate (); 9 you can do this using pure javascript date functions like this: But i came up with a solution. After creating your project folder i.e. Web primeng components can be used with any icon library using the templating features. Ng new appname step 2: See how to install primeng, configure styles, and customize calendar. See examples of how to show or. After creating your project folder i.e. Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: 9 you can do this using pure javascript date functions like this: Appname, move to it using the. See examples of how to show or. Create an angular application using the following command. Appname, move to it using the. Learn how to use it with various options, formats, modes, templates and themes. 9 you can do this using pure javascript date functions like this: You can also use primeng's themes, primeblocks and. Ng new appname step 2: Web primeng components can be used with any icon library using the templating features. See examples of how to show or. Appname, move to it using the. Ng new appname step 2: After creating your project folder i.e. You can also use primeng's themes, primeblocks and. Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule with events. Ng new appname step 2: Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: I created an array having list of. Appname, move to it using the. Material # material icons is the official icon library based on google material design. 9 you can do this using pure javascript date functions like this: See how to install primeng, configure styles, and customize calendar. Create an angular application using the following command. Create an angular application using the following command. Web calendar is an input component to select a date in angular applications. But i came up with a solution.Primeng Calendar Date Time Range StackBlitz

Angular PrimeNG Form Calendar Templates Component

Primeng Calendar Locale Printable Word Searches

Angular Primeng Calendar In Detail YouTube

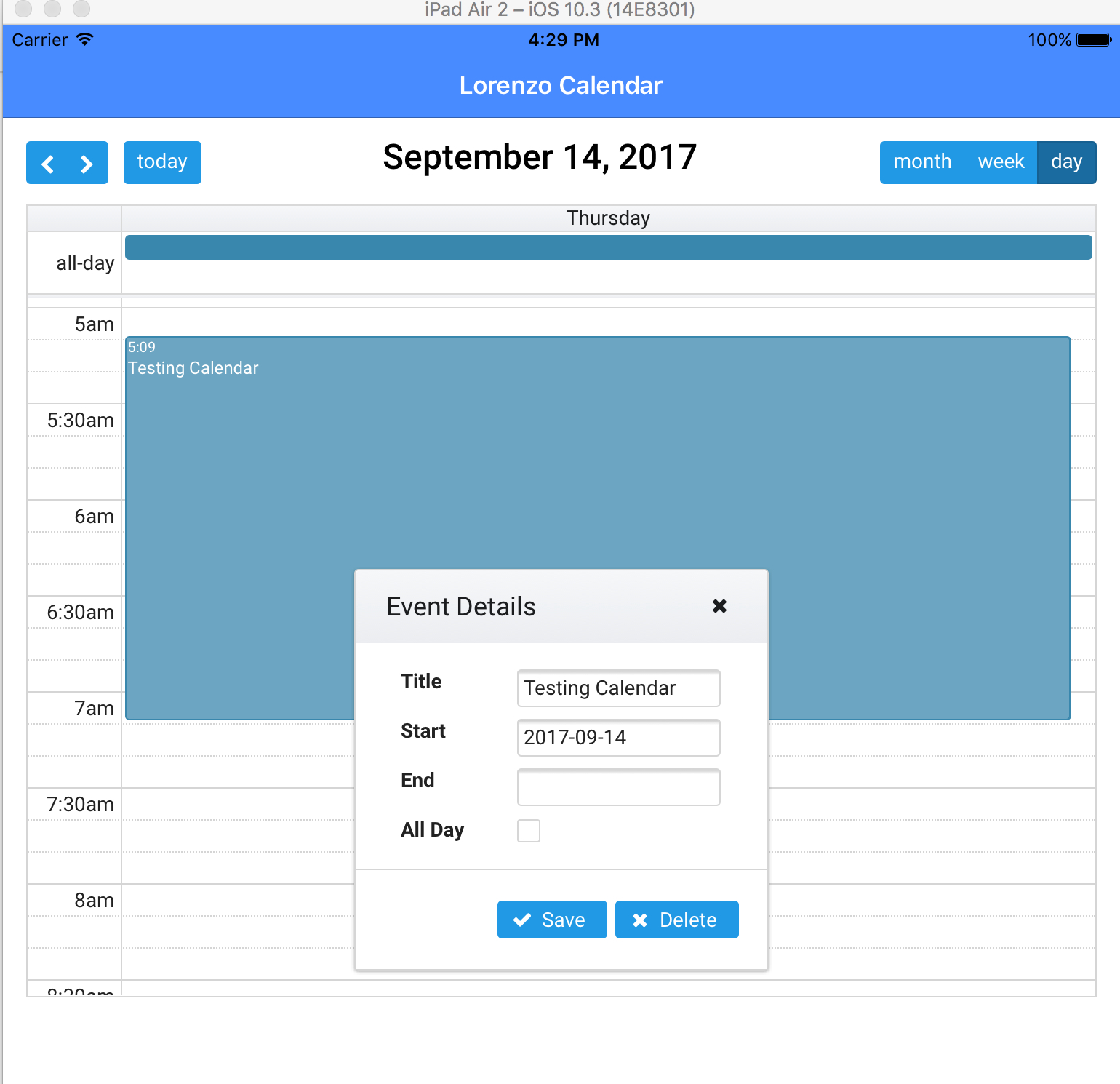
angular How can I dynamically delete events from this PrimeNG

Primeng PCalendar Year Range Calendar Printables Free Templates
![]()
[Solved] How to format date when using primeng calendar? 9to5Answer

Primeng PCalendar Year Range Calendar Printables Free Templates

Angular PrimeNG Form Calendar Styling Component

typescript Can not set class or style in specific date with primeng
Web Learn How To Use The Calendar Time Component From Angular Primeng, A Collection Of Ui Components For The Angular Framework.
Web Primeng Components Can Be Used With Any Icon Library Using The Templating Features.
Learn How To Use It With Various Options, Formats, Modes, Templates And Themes.
See Examples Of How To Show Or.
Related Post: