Flutterflow Templates
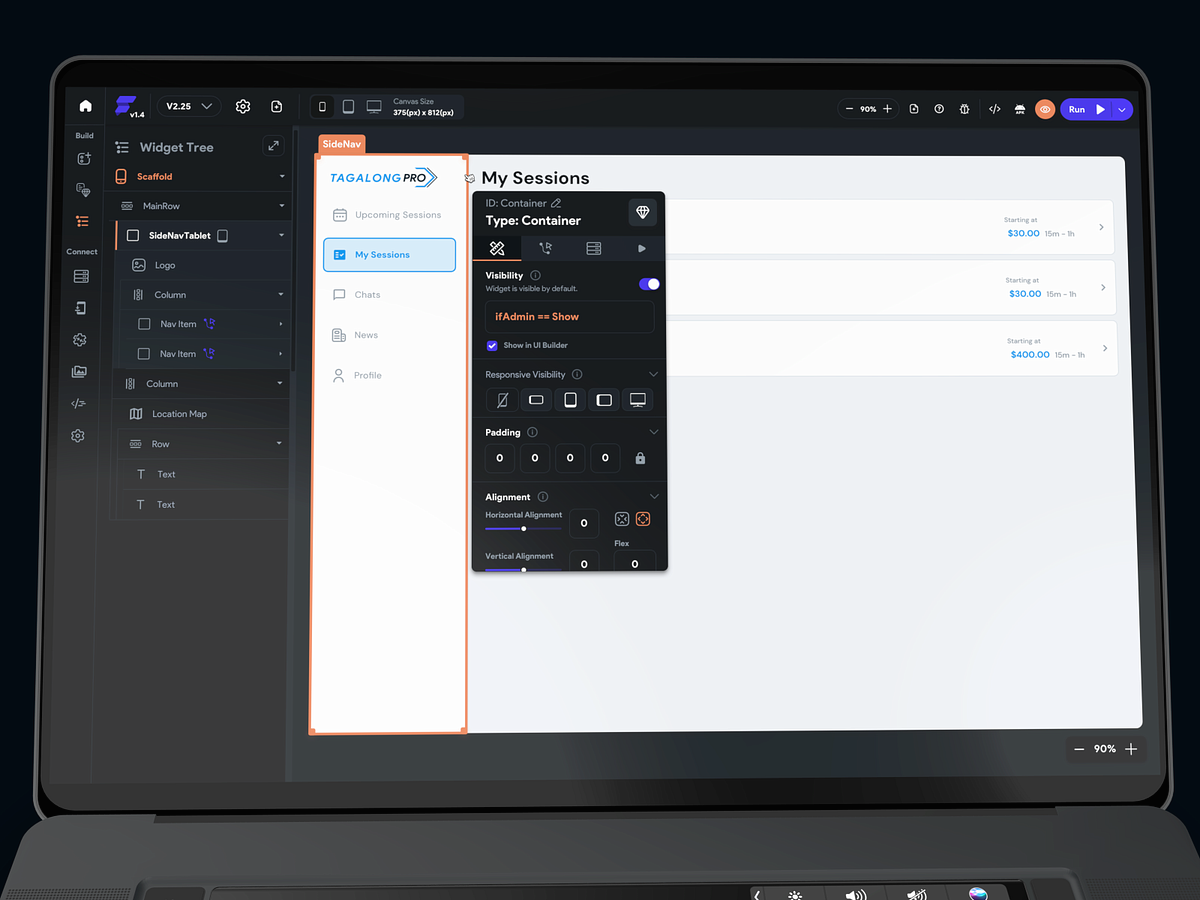
Flutterflow Templates - To create and use the component in your app, follow the instructions below: On the canvas, click the + icon button. The flutterflow marketplace features user built components and templates that you can add directly to your flutterflow project. Almost everything that you see on the page is a widget. We allow you to change app colors, set dark and light mode themes, and set text styles (typography) for your app to create a. Web explore the flutterflow marketplace for a curated selection of widgets, templates, and custom plugins tailored to suit your development needs. Web add new functionality to your app in seconds! Start with a template and customize it your way. Check out these features here: Enter ↵ people also search: Web flutterflow lets you build apps incredibly fast in your browser. Simply copy + paste + mix + match. You build the ui by combining. Web category flutterflow sort by: To create and use the component in your app, follow the instructions below: Your resource to discover and connect with designers worldwide. Its main features include a drag & drop ui, integration with external apis and backends like firebase and. The flutterflow marketplace features user built components and templates that you can add directly to your flutterflow project. Web we have been busing creating responsive template screens for our users @flutterflow. We allow. Web add new functionality to your app in seconds! To create and use the component in your app, follow the instructions below: Web build your first app resources & tutorials settings and integrations general settings project setup app settings in app purchases & subscriptions integrations building ui. Your resource to discover and connect with designers worldwide. We allow you to. Web the theme controls the visual aesthetic of your app. Web we have been busing creating responsive template screens for our users @flutterflow. Web this theme starter kit, simplifies the process of importing styles from figma into flutterflow. Web flutterflow lets you build apps incredibly fast in your browser. Export your code or even. Ready to try flutterflow for. Web the theme controls the visual aesthetic of your app. With this kit, you can quickly export type and color styles including dark and light color. Its main features include a drag & drop ui, integration with external apis and backends like firebase and. Web explore the flutterflow marketplace for a curated selection of widgets,. Web explore 57 top flutterflow templates, app templates, ui kits, and dashboard in our curated collection for all your creative tasks. Export your code or even. On the canvas, click the + icon button. Check out these features here: Web create and use component. We allow you to change app colors, set dark and light mode themes, and set text styles (typography) for your app to create a. Web this theme starter kit, simplifies the process of importing styles from figma into flutterflow. Add your own touch:throw in some custom code to make your app unique. Newest items bestselling price (low) price (high) explore. Enter ↵ people also search: Web the theme controls the visual aesthetic of your app. Web explore the flutterflow marketplace for a curated selection of widgets, templates, and custom plugins tailored to suit your development needs. Web discover 97 flutterflow designs on dribbble. Web create and use component. Start with a template and customize it your way. Newest items bestselling price (low) price (high) explore our diverse range of flutterflow templates, designed to accelerate your app development. With this kit, you can quickly export type and color styles including dark and light color. Enter ↵ people also search: We allow you to change app colors, set dark and. Web create and use component. Check out these features here: Web build your first app resources & tutorials settings and integrations general settings project setup app settings in app purchases & subscriptions integrations building ui. Web explore the flutterflow marketplace for a curated selection of widgets, templates, and custom plugins tailored to suit your development needs. On the canvas, click. Web discover 97 flutterflow designs on dribbble. Export your code or even. Web this theme starter kit, simplifies the process of importing styles from figma into flutterflow. Web explore 57 top flutterflow templates, app templates, ui kits, and dashboard in our curated collection for all your creative tasks. showing 57. Web category flutterflow sort by: Web whether you build your own custom widgets or write custom code, flutterflow makes it easy to bring your app ideas to life. Add your own touch:throw in some custom code to make your app unique. Web add new functionality to your app in seconds! Web we have been busing creating responsive template screens for our users @flutterflow. To create and use the component in your app, follow the instructions below: With this kit, you can quickly export type and color styles including dark and light color. Enter ↵ people also search: Web explore the flutterflow marketplace for a curated selection of widgets, templates, and custom plugins tailored to suit your development needs. Newest items bestselling price (low) price (high) explore our diverse range of flutterflow templates, designed to accelerate your app development. Web create and use component.
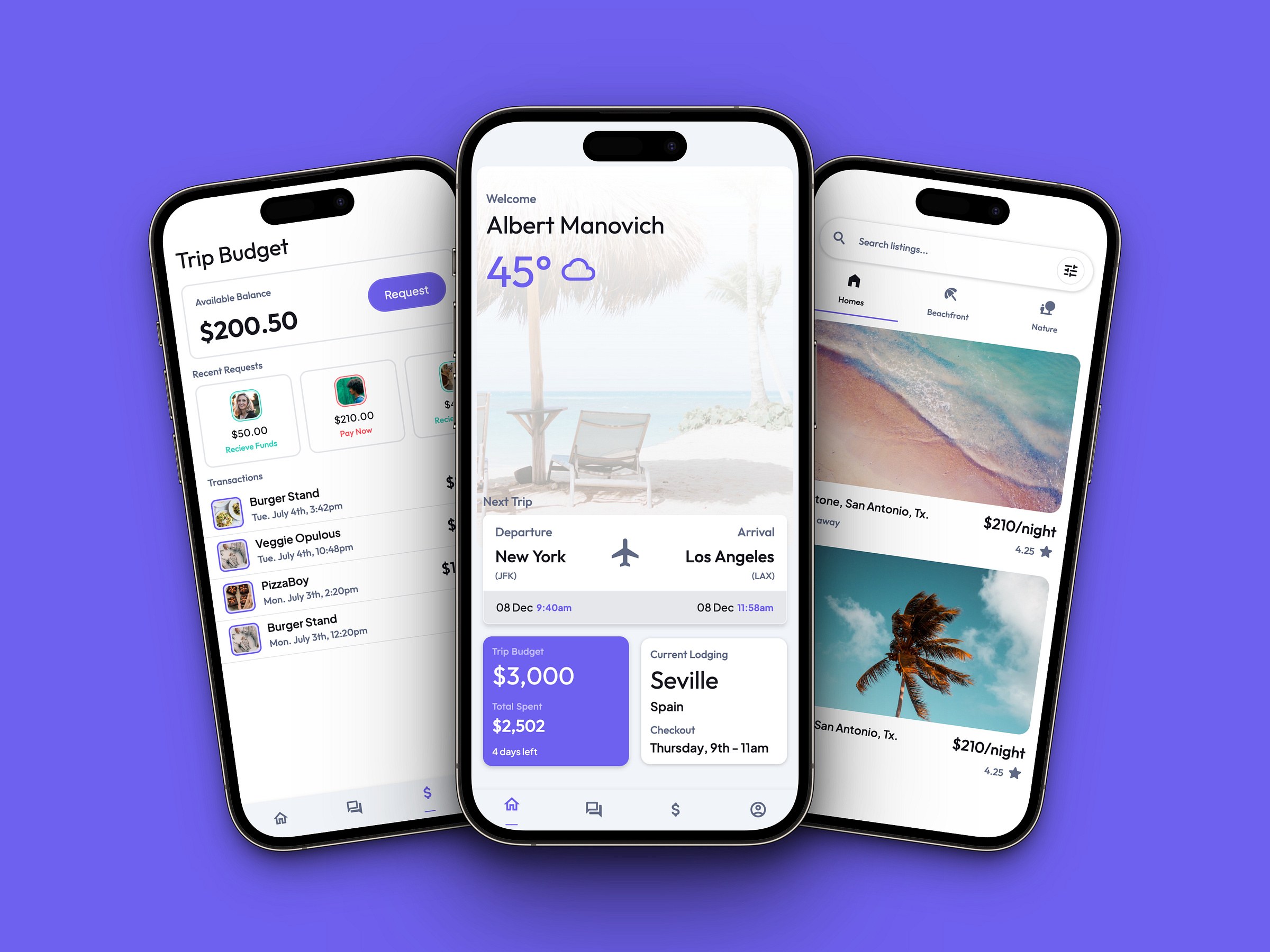
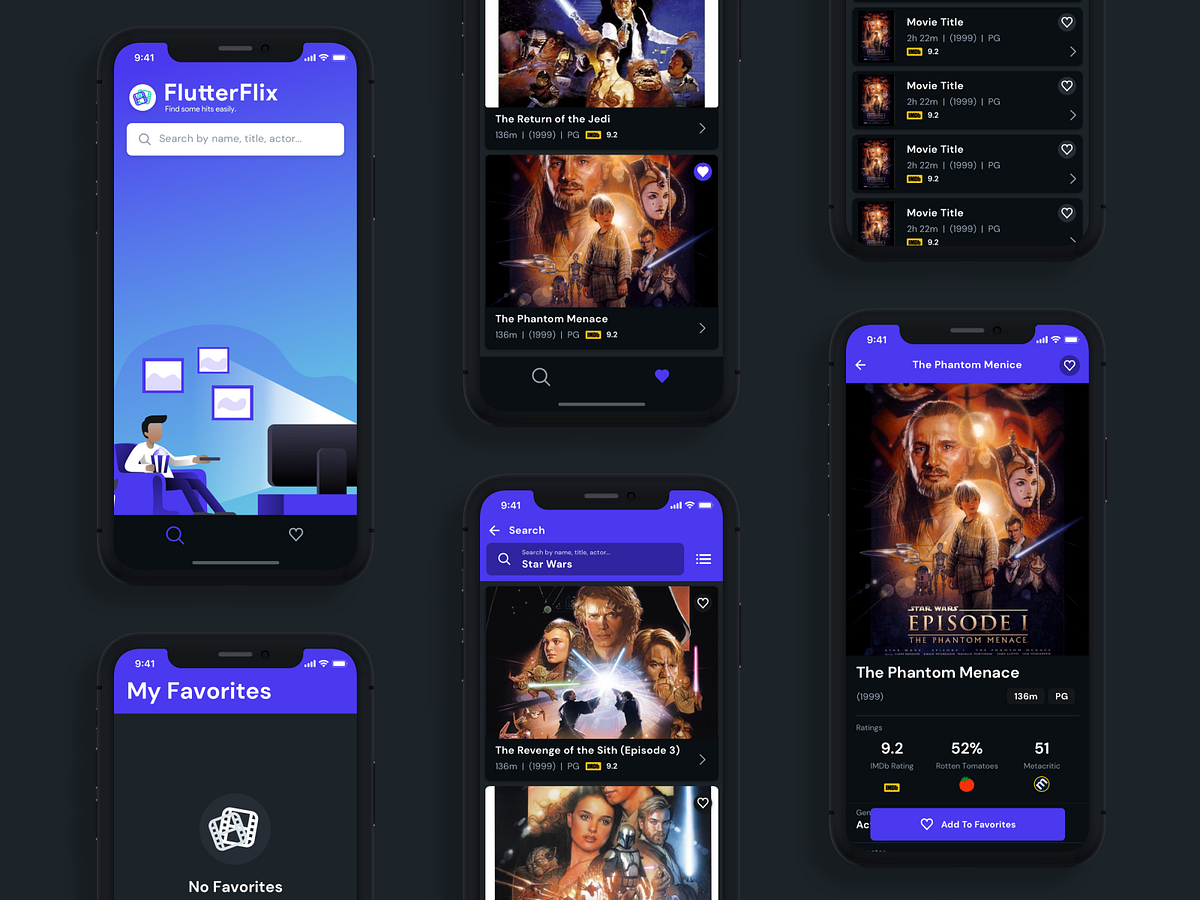
New FlutterFlow Templates by Andrew Daniels on Dribbble

The 10 Best FlutterFlow App Templates in 2023 by code.market Medium

Flutterflow designs, themes, templates and downloadable graphic

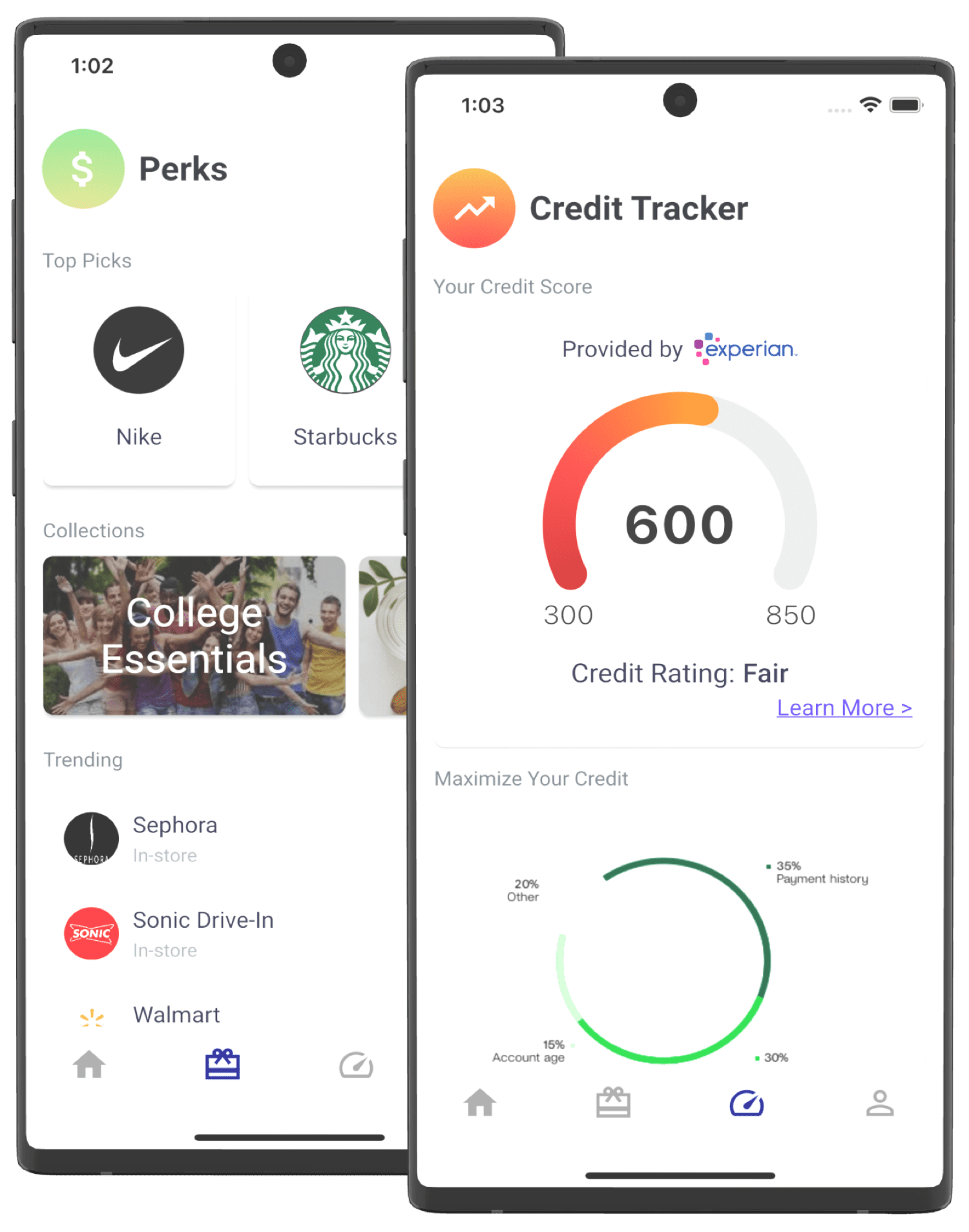
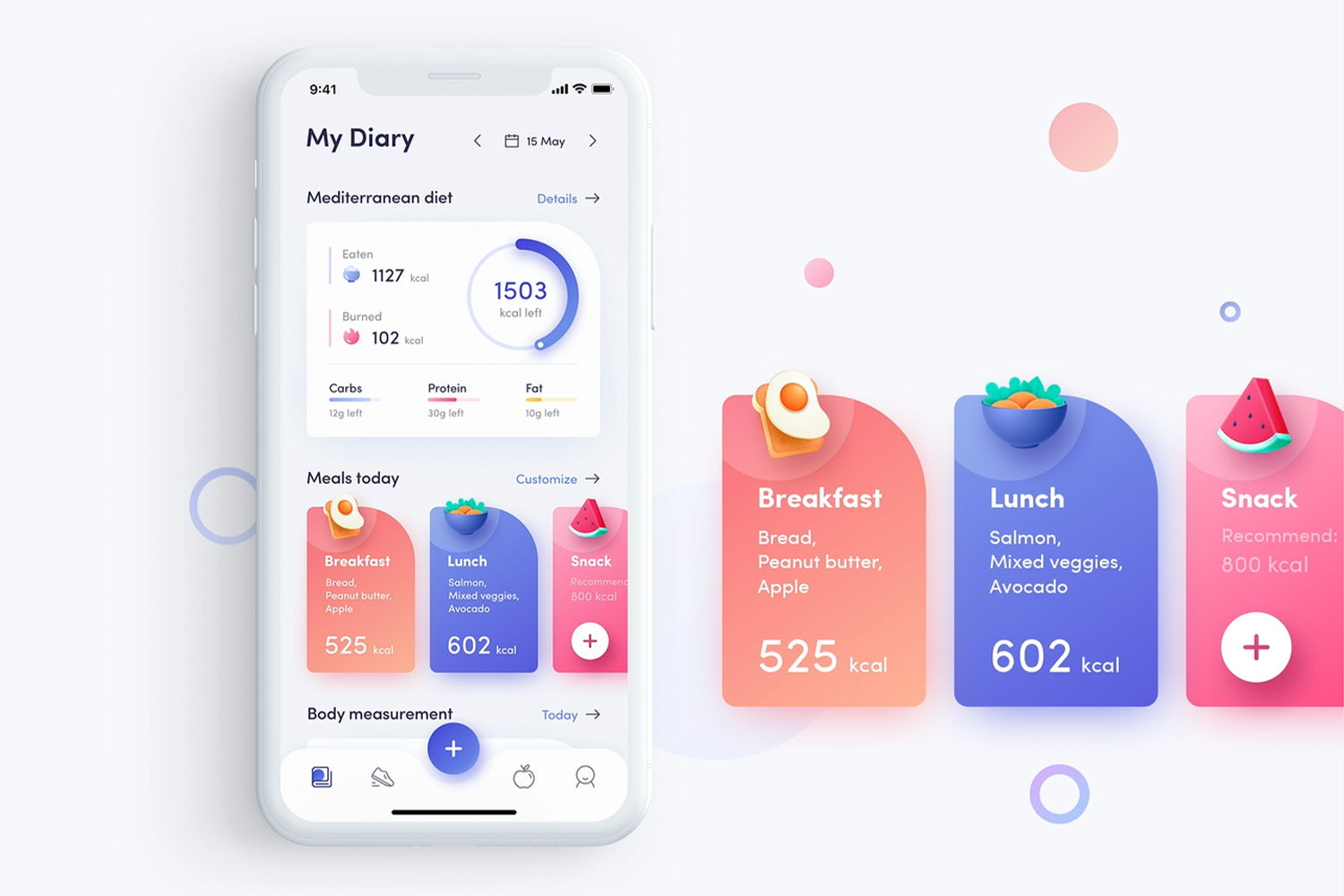
20 Awesome FlutterFlow templates for bootstrap mobile app development

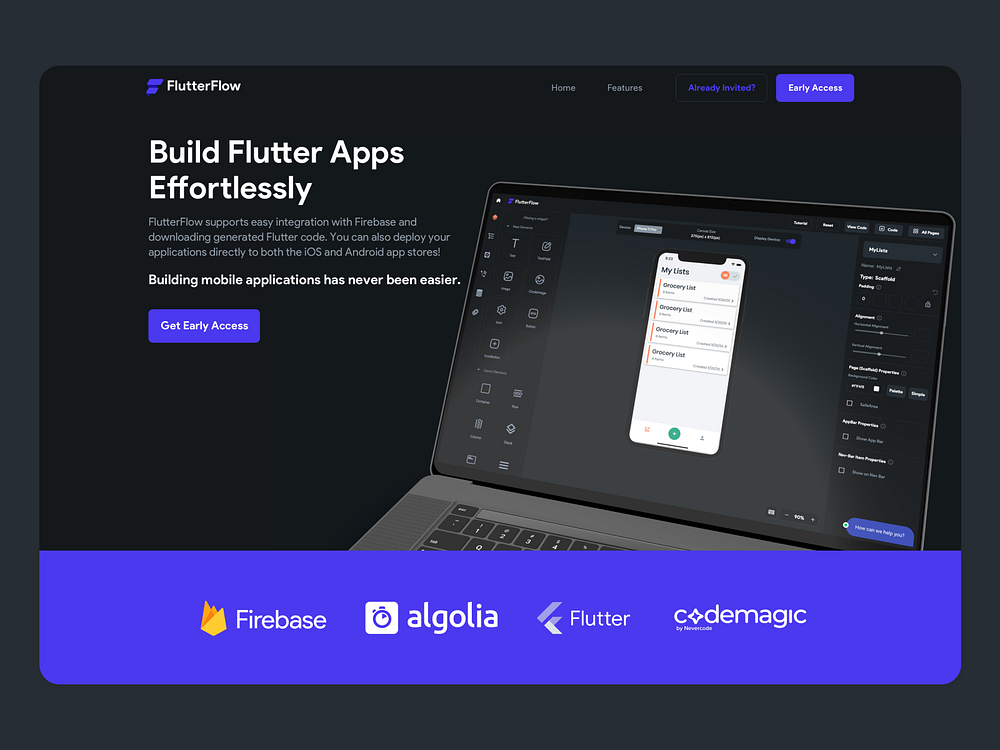
FlutterFlow Build beautiful, modern apps incredibly fast!

20 Awesome FlutterFlow templates for bootstrap mobile app development

Flutterflow designs, themes, templates and downloadable graphic

Flutterflow designs, themes, templates and downloadable graphic

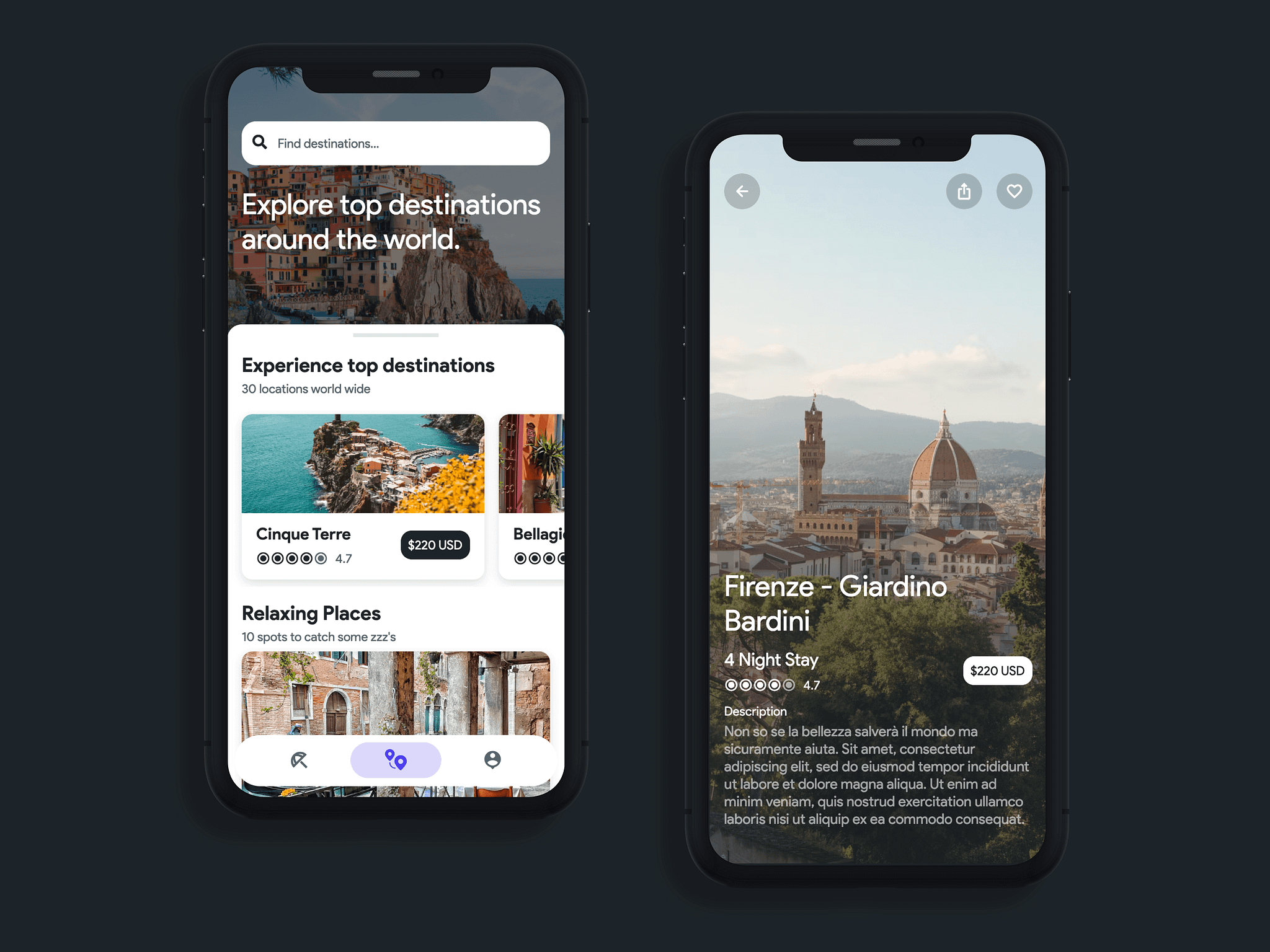
Travel App Flutterflow Template (rebound) by Andrew Daniels on Dribbble

Best Flutter Ui Templates
Web Build Your First App Resources & Tutorials Settings And Integrations General Settings Project Setup App Settings In App Purchases & Subscriptions Integrations Building Ui.
On The Canvas, Click The + Icon Button.
Web The Theme Controls The Visual Aesthetic Of Your App.
Simply Copy + Paste + Mix + Match.
Related Post: