Design System Template
Design System Template - Make assets downloadable for anyone on your team. The skill set should also depict your knowledge of api protocols, api design, and software development. 1920, 1600, 1440, 1366, 1200, 1024. Web the resume of an api engineer has to show your technical skills, the work experience, your certifications, and the education. A single source of truth for your design team and developers. Web this template will help you to create a design system from scratch using figma's variables the file includes templates and guidelines for creating variables, styles, components, and documentation. This template will help you organize and document your thinking as you develop your organization’s design system. Use this template to document design patterns, assets, and brand. Use this template to create a wholesome design language across your various products. Staff pick mobile figma design system template over 200 responsive symbols Web the first step is to find a design system template that meets your needs. Web design system designs, themes, templates and downloadable graphic elements on dribbble design system 16,694 inspirational designs, illustrations, and graphic elements from the world’s best designers. Check out notion's design system templates that include ui kits, typography, and style guides. Easily document ui patterns, rules,. Outcrowd pro 579 152k kevin dukkon pro 167 18k milkinside team 328 23.8k craftwork. Web with this master template in mind, we will discuss the 18 essential system design concepts. Building a design system from the ground up? View template → team poster invite your organization at large to get to know your team. Check out notion's design system templates. Web create a design system to help stay aligned and consistent across assets as you scale. The style guide includes all the visual language information you’d expect to see, like: Our design system comprises a library of visual components: The pdf style guide for b restaurants is a great example of omnichannel branding. Web this is a template of the. Put all the pieces together with the design system template by invision. Then, your team can use your. Every template in this section is built using uswds default theme settings and. Create components, variants, and other component properties. How the front end assets (css and javascript) are organised and compiled is discussed below. Fortunately, there are a number of free figma design system templates available online. A single source of truth for your design team and developers. The pdf style guide for b restaurants is a great example of omnichannel branding. Every template in this section is built using uswds default theme settings and. Create components, variants, and other component properties. As well as some tips for defining and organizing your system. Web this template will help you to create a design system from scratch using figma's variables the file includes templates and guidelines for creating variables, styles, components, and documentation. The style guide includes all the visual language information you’d expect to see, like: Besides it offers grids, text styles,. View template → team poster invite your organization at large to get to know your team. Web we’ll focus on some core design system features in figma: Luckily, the figma community has plenty of design system templates for you to use. Create components, variants, and other component properties. For more ui design system templates or any kind of other figma. Web the resume of an api engineer has to show your technical skills, the work experience, your certifications, and the education. As ui design has evolved over the years, the scale and speed at which ui screens must be created has also increased. Easily document ui patterns, rules, and components. The pdf style guide for b restaurants is a great. Web the first step is to find a design system template that meets your needs. Web this template will help you to create a design system from scratch using figma's variables the file includes templates and guidelines for creating variables, styles, components, and documentation. Your design principles are the foundation of your design system: Our design system comprises a library. Web use confluence’s collection of design templates to create design systems, brainstorm ideas, and run design sprints like an expert. Easily document ui patterns, rules, and components. Put all the pieces together with the design system template by invision. As ui design has evolved over the years, the scale and speed at which ui screens must be created has also. Now, all the standardized, branded design elements you need will only be a drag and drop away. Designers can focus on designing things instead of having to produce publications with no additional design value. A design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels. What can you find in the template? Web welcome to the w3c design system. Web we’ll focus on some core design system features in figma: The pdf style guide for b restaurants is a great example of omnichannel branding. Web how to use the design system template step 1. Chainlift’s system includes a carefully calibrated color palette, text styles, ui components, layout. Once you have your design principles figured out, it’s time to move on to the. Luckily, the figma community has plenty of design system templates for you to use. Use this template to document design patterns, assets, and brand. As ui design has evolved over the years, the scale and speed at which ui screens must be created has also increased. Here is a brief description of each: The skill set should also depict your knowledge of api protocols, api design, and software development. The style guide includes all the visual language information you’d expect to see, like:
Design System Template
Figma Design System Template Free FREE PRINTABLE TEMPLATES

Design System Template Figma Community

Best 20 free Figma templates for your Design system, Dashboard or

Design System Figma Template

Figma Design System UpLabs

2021`s Best Figma Design System Template From JS Template

The Best Figma Design System Template Free 2022 ThemeSelection

Figma Design System Template Free FREE PRINTABLE TEMPLATES
Figma Design System ( UI Elements ), Graphic Templates Envato Elements
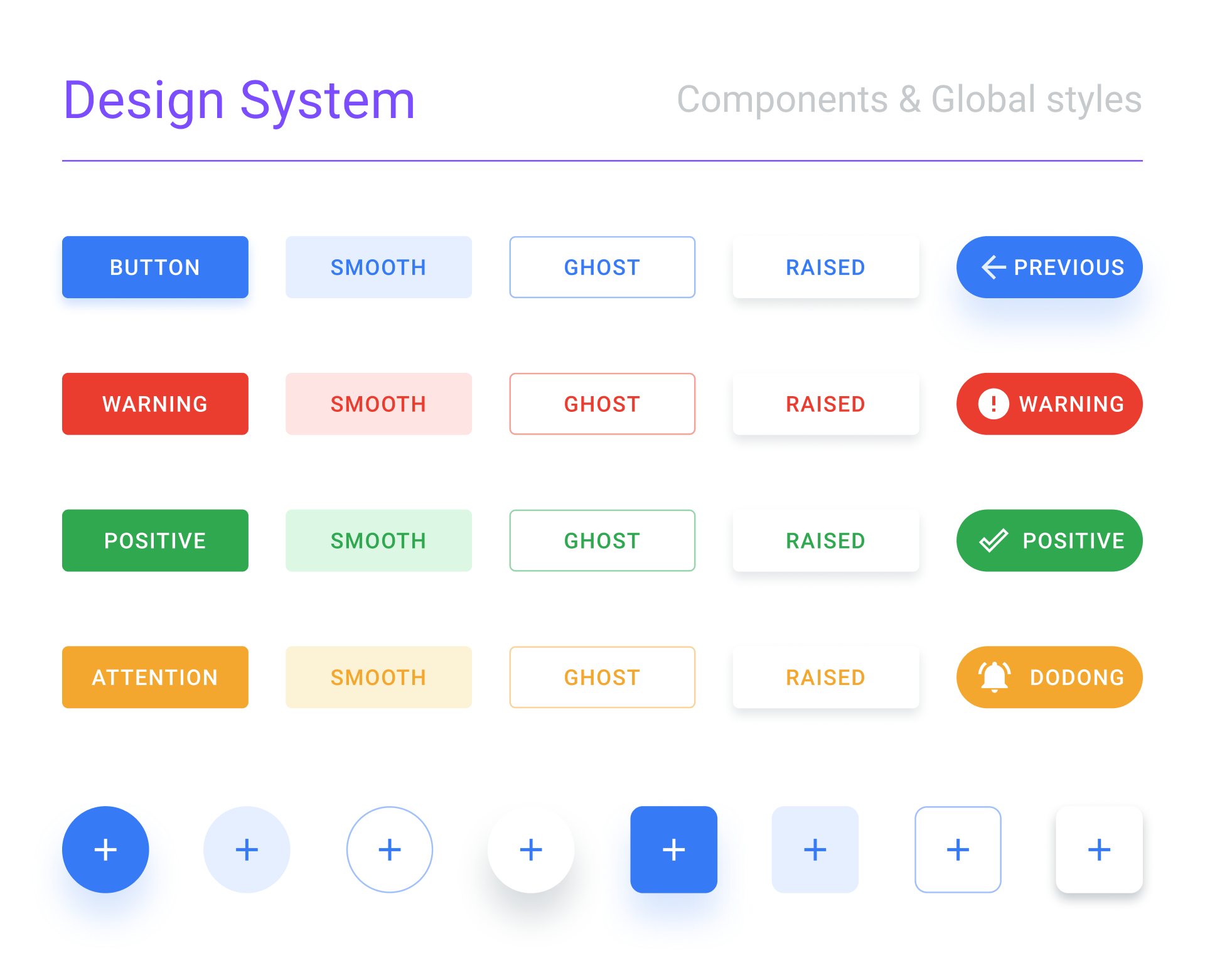
Besides It Offers Grids, Text Styles, Colors, Gradients, And Shadows That Are Declared As Customizable Global Styles.
Web Templates These Templates Represent Common Component Combinations And Are A Great Starting Point For Prototyping Or Trying Uswds To See If It’s A Good Fit For Your Project.
With A Centrally Governed, Secure, And Easy To Maintain Approval Process, The Brand And Marketing Teams Can Easily Keep The Overview And Act As An Invisible Gatekeeper.
Our Design System Comprises A Library Of Visual Components:
Related Post:
